FireFoxアドオンの作り方(条件に一致したURLのサイトで実行)
この記事は移行作業中です。レイアウトが崩れる場合があります。
目次
こんにちは、マツモです。
今回は、「条件に一致したURLのサイトで実行される」FireFoxアドオンの作り方をついて紹介します。
必要なもの #
- Javascriptを書く力
- FireFoxのアカウント
手順 #
1.「manifest.json」というファイルを作成する。
{
"manifest_version": 2,
"name": "Matumo TEST",
"version": "1.0",
"description": "Matumo TEST Add-ons",
"content_scripts": [
{
"matches": ["*://*.matumo.com/*"],
"js": ["main.js"]
}
]
}
「name」はアドオン名。
「version」はバージョン(String)。
「description」はアドオンの説明。
「matches」にURLの条件(正規表現OK)。
「js」に、実行するJSファイル名(何でもOK)。
2.JSファイルを作成する。
名前は手順1で記述したJSファイル名と同じものにする。
サイトにJavascriptを追記する感覚で書けばOK。
例
var test = document.createElement("div");
test.innerHTML = 'テストテキスト';
document.body.appendChild(test);
3.テストをする。FireFoxのアドレスバーに、「about:debugging」を入力して移動。
4.「一時的なアドオンを読み込む」をクリックし、手順1で作成した「manifest.json」を選択する。
読み込みに成功すると、下の画像のようになる。
5.手順1と手順2で作成したファイルをZIPファイルにまとめる。作成したファイルがZIPファイル直下にくるようにする。
ZIPファイルの作り方
5-1.作成したファイルを選択
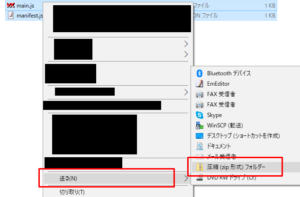
5-2.選択したファイルの上で右クリックし、「送る」「圧縮(zip形式)フォルダ」の順にクリックする。
5-3.完成したZIPファイルの名前を、自分の好きなファイル名に変更する。
6.条件を満たすサイトへ行き、動作を確認する。
手順2の例の場合
7.下記URLにアクセスし、ログイン。アカウントを持っていない人は新規登録する。
https://addons.mozilla.org/ja/developers/
8.「新しいアドオンを登録」ボタンをクリックする。
9.不特定多数の人に公開する場合は「当サイトで。」にチェック、個人利用または個人で配布する場合は「自分自身で。」にチェックを入れて、「続ける」をクリック。
この記事では後者を選択した場合について書く。
10.手順5で作成したZIPファイルを選択する。アップロード完了後、対応プラットフォームを選択し、「アドオン署名」ボタンをクリックする。
11.XPIファイルをダウンロードする。
12.ダウンロードしたXPIファイルを、FireFoxにドラッグ&ドロップする。
13.「追加」ボタンをクリックしてインストール。
14.インストールを確認して終了。
お疲れ様でした。
アイコン設定 #
「manifest.json」に下記の設定を加える。
<span class="token key">"icons":</span> <span class="token punctuation">{</span>
<span class="token key">"48":</span> <span class="token string">"48.png"</span><span class="token punctuation">,</span>
<span class="token key">"96":</span> <span class="token string">"96.png"</span>
<span class="token punctuation">}</span>48pxと96pxアイコンの設定ができる。
ファイル名は好きなものでOK。
おわりに #
アドオン大好き