WordPressプラグイン Gmail SMTP の設定方法
この記事は移行作業中です。レイアウトが崩れる場合があります。
目次
GmailのSMTPサーバーのアドレスやポート番号が知りたい方は こちらへ…
※手順13に追記あり(2018年12月12日)
※最終動作確認 2018年12月12日
GmailではIDとパスワードで認証してSMTPサーバーを利用することが難しくなったので、GmailAPIを利用する。
プラグインのインストール #
「Gmail SMTP」をインストールする。
https://ja.wordpress.org/plugins/gmail-smtp/
他のSMTPプラグインは無効化しておく。
プラグインの設定方法 #
1. https://console.developers.google.com へアクセスする。
2.送信に利用したいGmailアカウントでログインする。
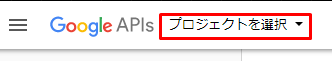
3.プロジェクトを選択 をクリックする。

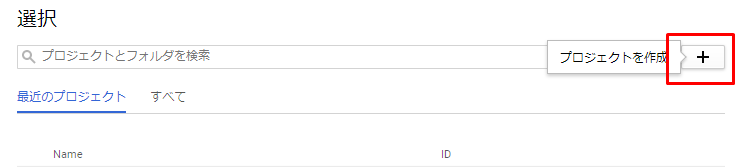
4.右上のプラスマークをクリックして、新規プロジェクトを作成する。

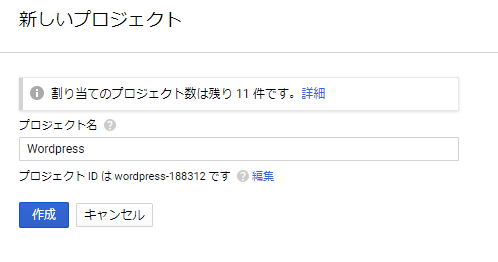
5.プロジェクト名を入力して作成ボタンをクリック。名前は何でもOK。

6.手順3と同じ、左上のプロジェクトを選択をクリック。
7.手順5で作成したプロジェクトをクリック。作成中の場合は少し待つ。
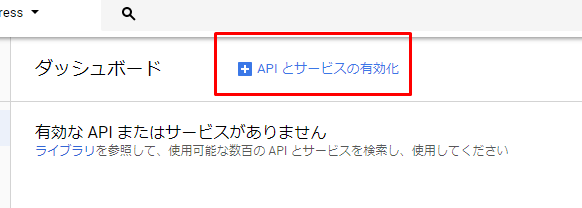
8. 「 API とサービスの有効化」をクリック。

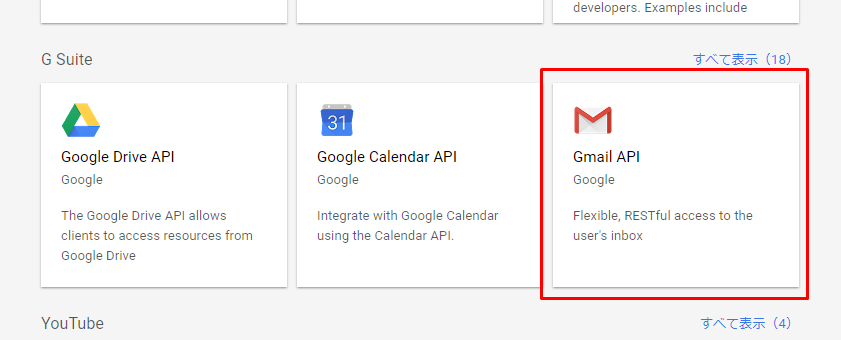
9.「Gmail API」を見つけてクリック。

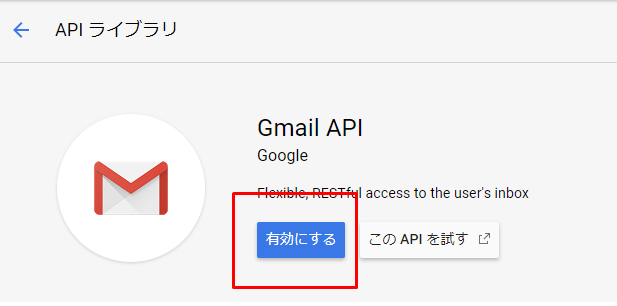
10.「有効にする」ボタンをクリック。

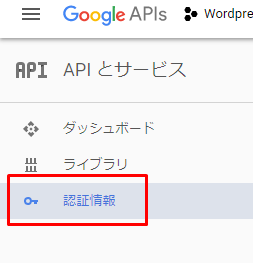
11.左側メニューの「認証情報」をクリック。

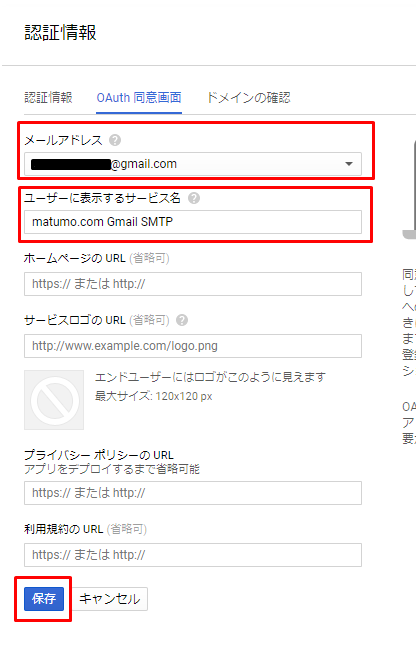
12.「OAuth 同意画面」をクリック。

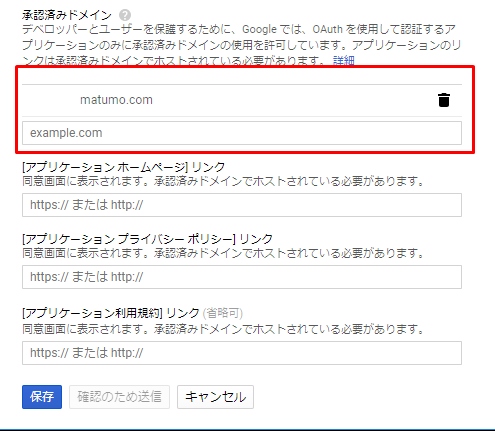
13.メールアドレスを確認し、サービス名を自由に入力した後に保存ボタンをクリック。(保存前に下記の追記を見ること)

※追記(2018年12月12日)
入力する項目が増えた。保存前に「承認済みドメイン」に自分のサイトのトップドメインを入力する。
14.「認証情報を作成」の「OAuth クライアント ID」をクリックする。

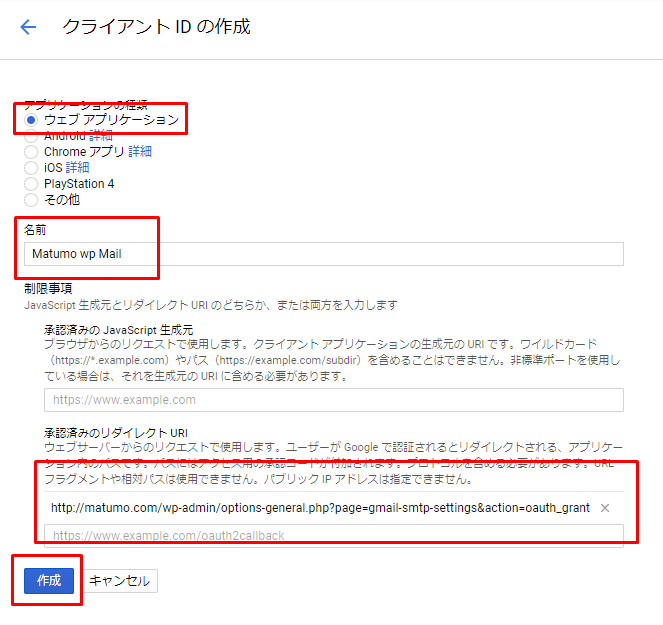
15.「ウェブアプリケーション」にチェックを入れ、名前を自由に入力する。
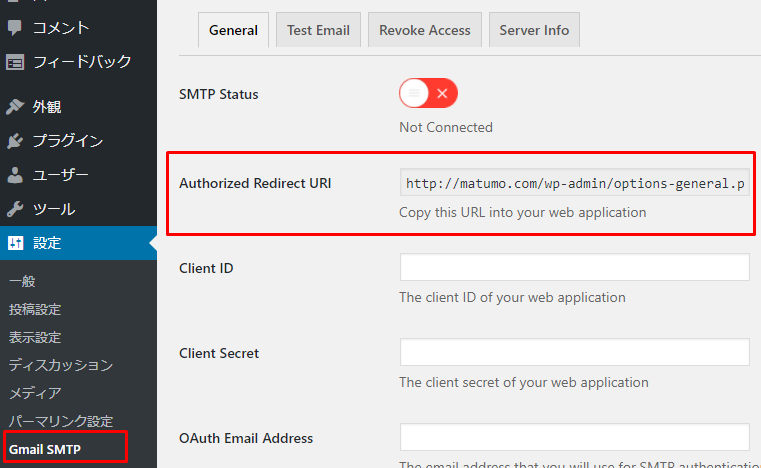
16.Wordpressの「設定」の「Gmail SMTP」を開き、「Authorized Redirect URI」を確認する。

17.手順15のページへ戻り、「承認済みのリダイレクト URI」に手順16で確認したURIをコピペし、作成ボタンをクリック。

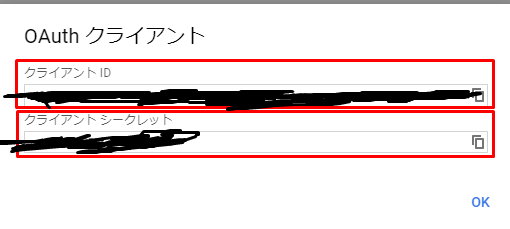
18.「クライアントID」と「クライアントシークレット」をメモ…
 雑なモザイク
雑なモザイク
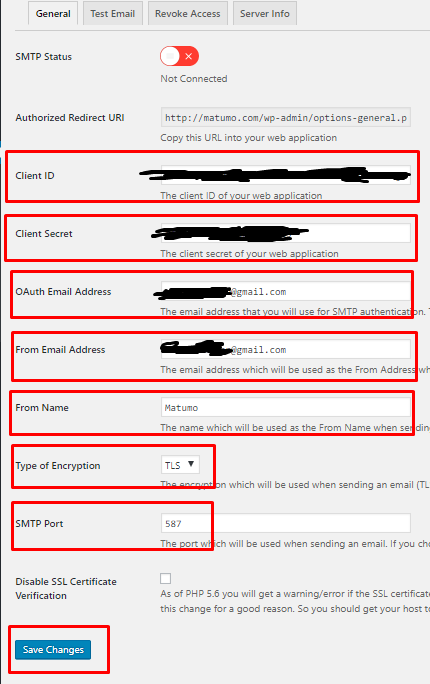
19.Wordpressの「設定」の「Gmail SMTP」を開き、設定していきます。

Client ID に 手順18でメモしたクライアントID
Client Secret に 手順18でメモしたクライアントシークレット
OAuth Email Address に 送信で利用するGmailのメールアドレス
From Email Address に 送信元のメールアドレス(上のアドレスと同じでいい)
From Name に 送信者名
Type of Encryption は TLS
SMTP Port は 587 (TLSが587、SSLが465)
全てが入力できたら「Save Changes」をクリック。
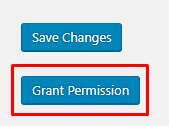
20.手順19の設定画面の一番下にある「Grant Permission」ボタンをクリック。

21.送信に利用するメールアドレスでログイン
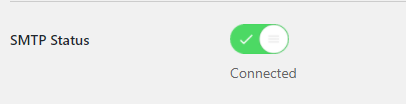
22.緑チェックマークになれば認証成功。

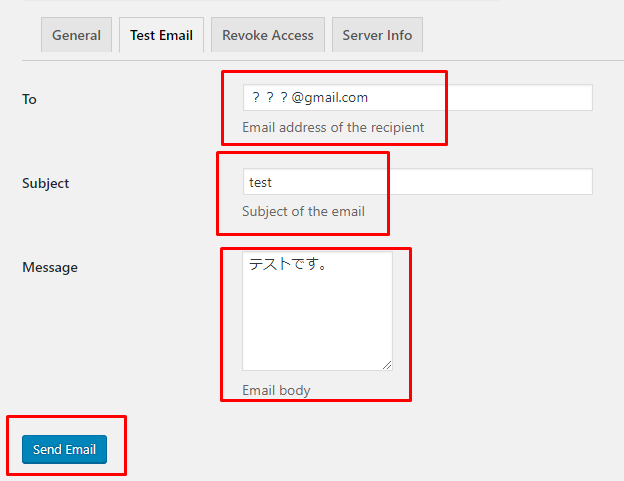
23.送信テストをする。「Test Email」タブを開き、送信先メールアドレス、件名、本文を入力して、「Send Email」ボタンをクリック。

24.無事受信できれば完了。

お疲れ様でした。